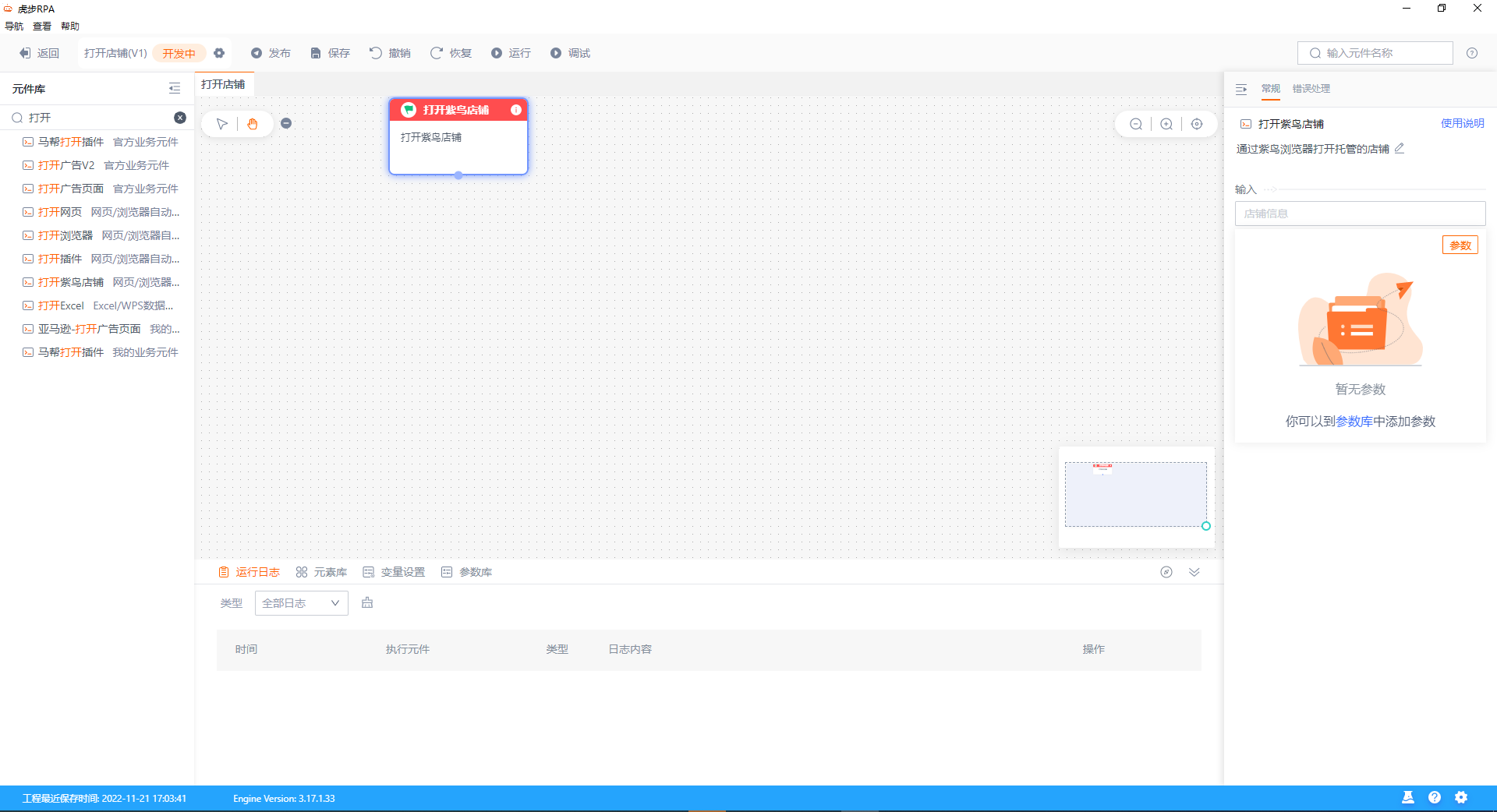
1. 找到「打开紫鸟店铺」元件:
在元件库中搜索“打开”或“打开紫鸟店铺”找到“打开紫鸟店铺元件”,拖入到画布中

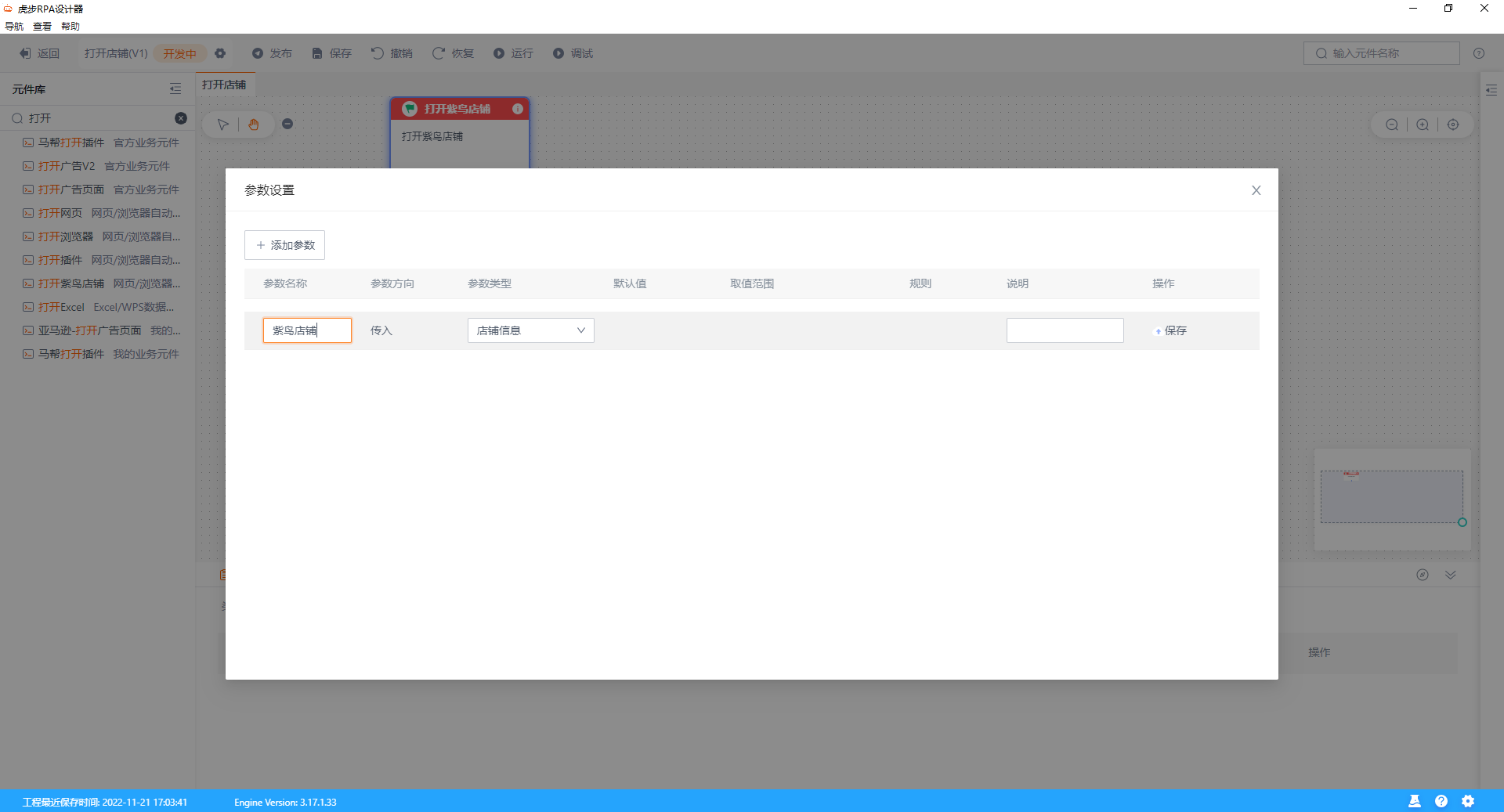
2. 添加“店铺信息”的参数
点击底部面板的“参数库”,打开参数设置弹窗,新建一个类型为“店铺信息”的参数,例如这里的事“紫鸟店铺”

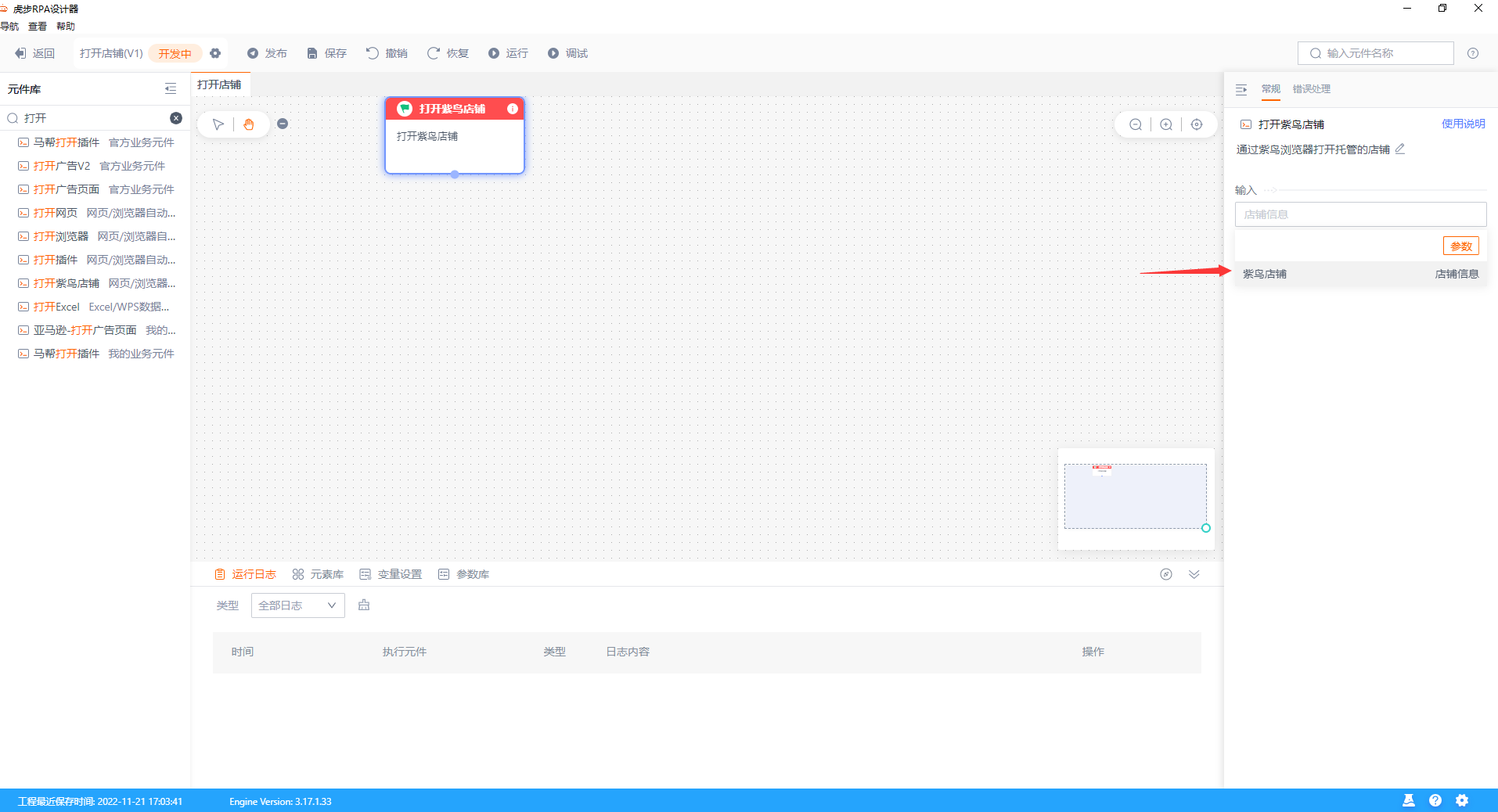
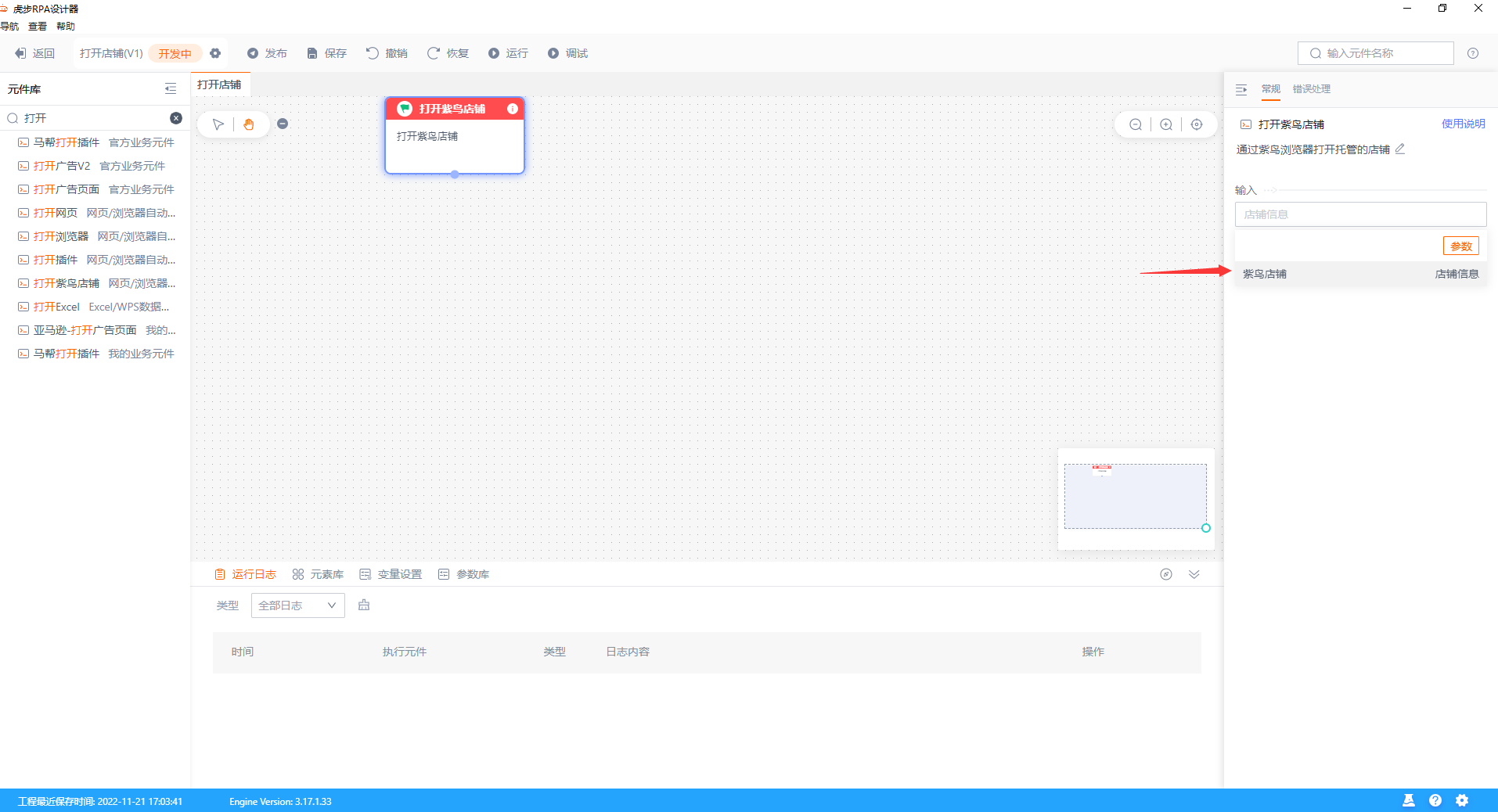
3. 绑定“店铺信息”参数
回到“打开紫鸟店铺”的属性面板,将新建的“店铺信息”参数绑定到“打开紫鸟店铺”的店铺信息输入参数:

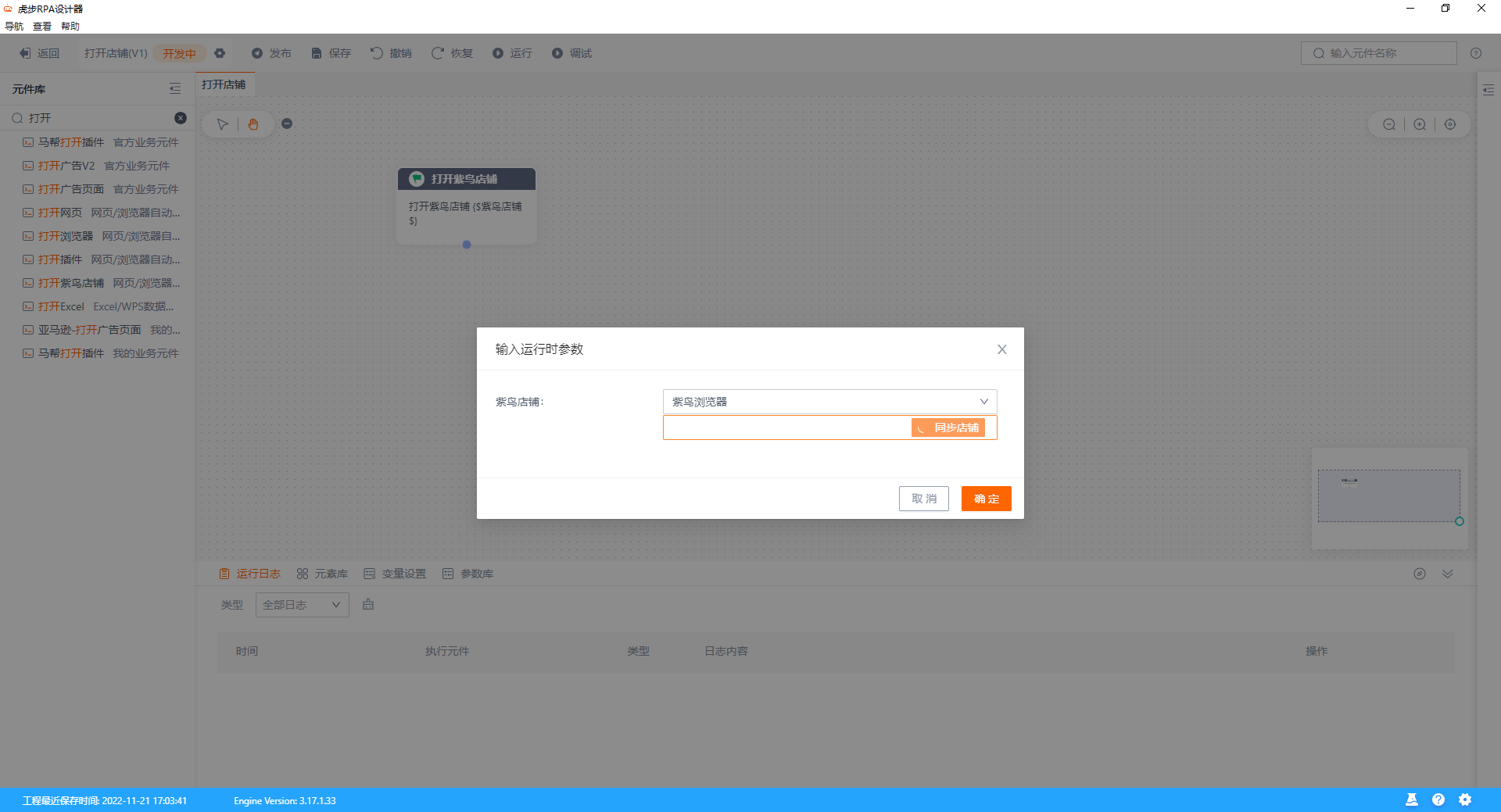
4. 运行时选择“紫鸟浏览器”
点击顶部的运行按钮,在弹出的运行弹窗中选择紫鸟浏览器

5. 同步紫鸟店铺
点击同步店铺,开始同步本地紫鸟浏览器里的店铺列表:
使用同步按钮的前置条件:本地紫鸟浏览器已登录

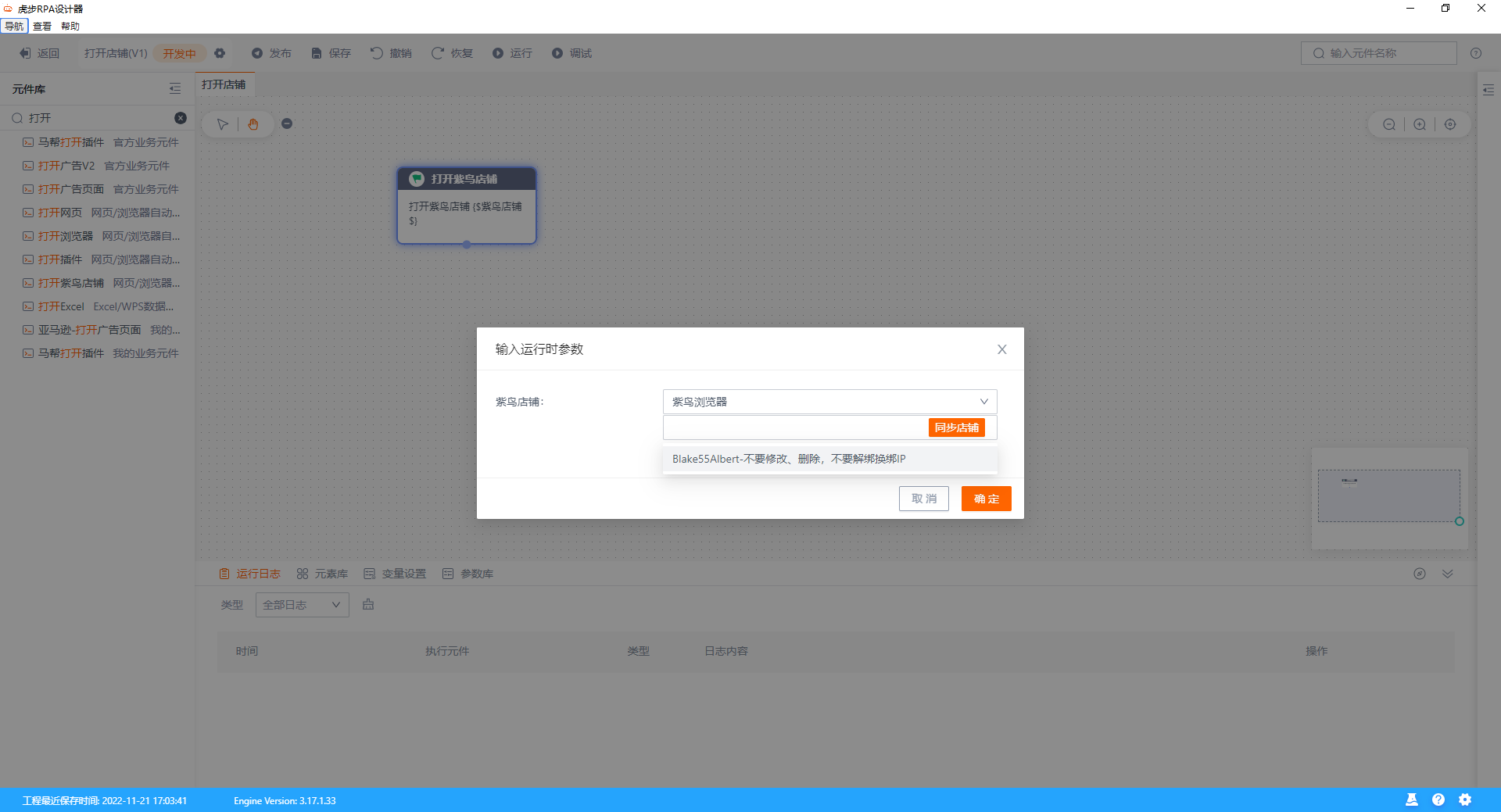
6. 选择紫鸟店铺
同步了紫鸟店铺后,会自动列出本地的紫鸟浏览器内所有的店铺列表,选择其中一个紫鸟店铺:

7. 选择店铺并开始运行
在选择完店铺后点击确定, 自动化程序开始运行
