
基础元件面板

设置相似元素组的表格

数字页码的额外配置
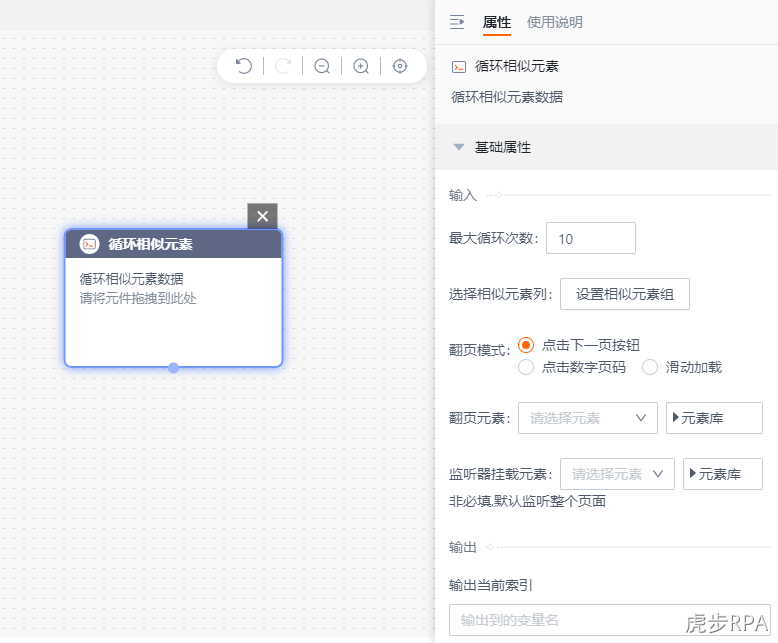
1、元件说明
对页面上的相似元素,顺序做一组相同的操作
2、参数说明
- 最大循环次数:规定进行多少次循环之后结束元件执行下一个元件
- 选择相似元素列:根据需求录制页面中的相似元素作为操作依据。并将每一次循环的信息存入变量,供内部的元件使用。多个列的情况下,以最短的列作为翻页依据。
- 翻页模式:当当前页的相似元素的个数小于等于当前页的执行次数(例如当前有10个相似元素,该元件在当前页执行了11次,则进行翻页),根据需求进行不同的翻页(可以不选,认为无需翻页):
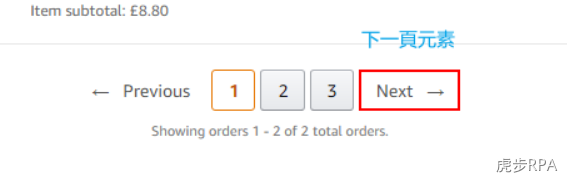
- 点击下一页元素:选择下一页元素,点击翻页。直到到达最大循环次数,或者点击下一页页面无变化。认为翻页完成。执行下一个元件。

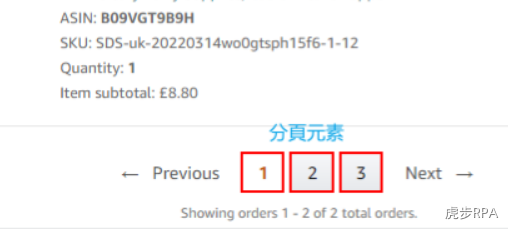
- 点击数字页码:选择一组包含页码相似元素,点击对应的页码。直到到达最末页码或者到达最大循环次数,认为翻页完成。执行下一个元件。
- 页码被选中类名:输入当页面被选中时的类名,辅助进行翻页定位(开发配置选项,非必填,内置了部分被选中情况下的类名,属于补强配置)

- 滑动加载:滑动到选中元素底部进行翻页。直到滑动到选中元素的底部之后,页面不发生变化或者到达最大循环次数,认为翻页完成。
- 可以不选元素,不选滑动整个页面。
- 输出当前索引:将当前执行第几次页码存入变量。
3、高级属性
- 是否需要重载页面: 当执行下一次循环页面之前,是否需要刷新页面(根据实际需求决定)
- 倒序运行(不可用于滑动翻页): 在当前页的相似元素操作顺序是否需要从逆序来操作(不勾选从第一个执行到最后一个,勾选则从最后一个操作到第一个)
4、循环内部-相似元素的使用
- 如图可以拖入其他元件到元件内部,进行一组元素的操作(该操作并非一定是对当前循环的元素进行操作,需要通过元件中目标元素的选择来指定)。
- 目前,如图所示的5个元件可以使用元素变量来进行元素定位,来进行对循环相似元素的联动。(即将元素的信息传入变量,进行后续使用)
5、使用说明
- 因为元素的定位信息再翻页开始的时候就确定好,如果在每个循环中因为某些原因页面发生了变化,元素的定位可能会不准确。
- 需注意,当运行的时候,相似元素会减少的情况该元件的翻页无法正常运行。