
1、元件说明
该元件用于在元件无法满足需求时执行JS代码
2、参数说明
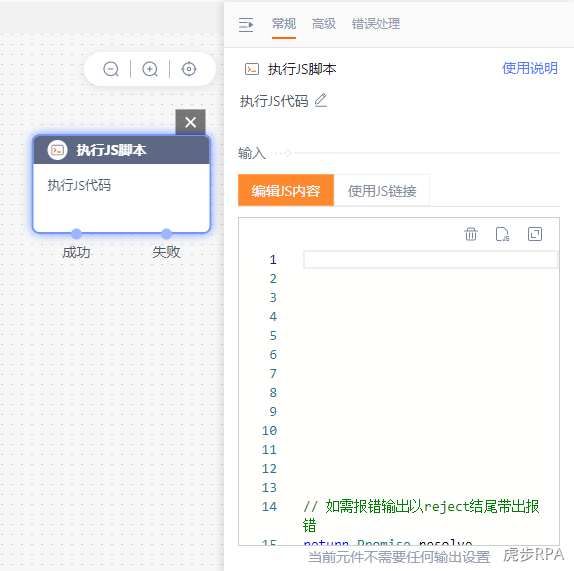
- 输入JS内容:JS代码片段
- 使用JS链接:使用远程链接JS文件
- 方法名:JS代码段的描述
3、使用说明
- 在“输入JS内容”中输入JS代码,必须以return Promise.resolve 或 reject 结尾,并需要遵从JS语法,resolve和reject分别对应元件的成功和失败节点。
- 提供帮助方法类,选择需要方法,点击“使用”即将帮助代码置入输入框顶部
- 记录ES日志 helper.getContext().log4es(msg: string|Record<string,string>)
- 获取参数 helper.getParams(key: string)
- 运行结果resolve([['asdfasdfasdfa1']]) 输出内容会传至下个元件,需要复合下个元件的输入标准
- 提供background 运行能力,使用var1 = await helper.backgroundDo 即可返回指定输出值