

1、元件说明
该元件用于抓取页面中所有相似元素的指定属性数据
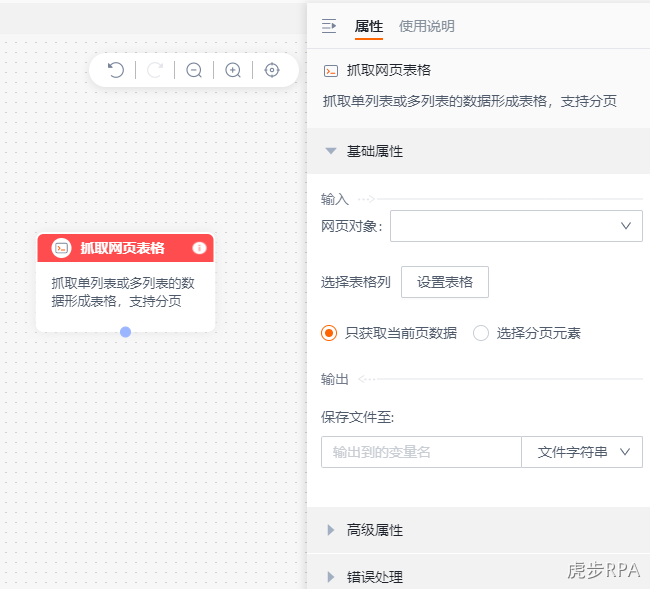
2、参数说明
- 网页对象:【打开网页】中保存的网页对象
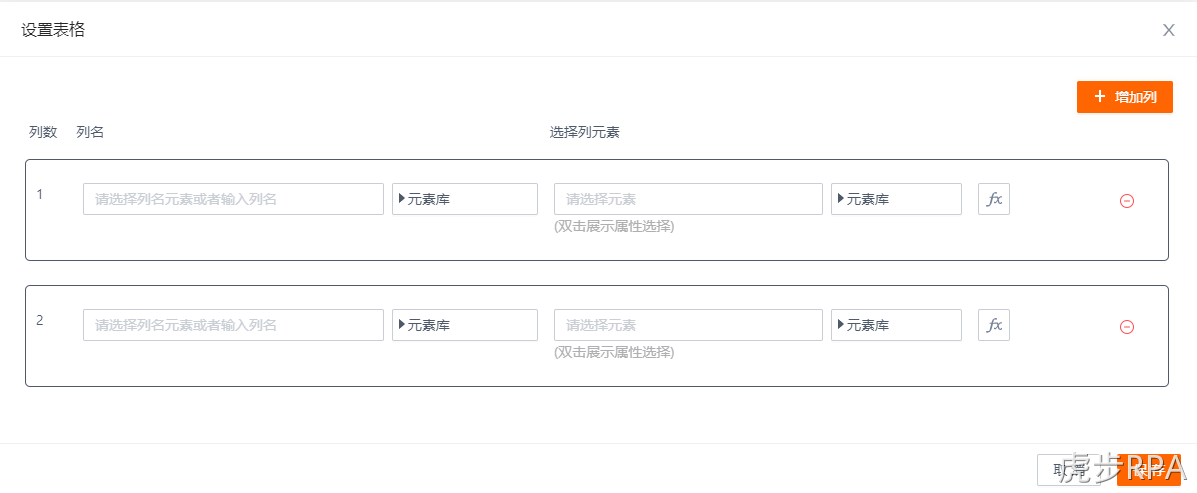
- 设置表格:如图2,可以增加多列。每一列添加列名,与相似元素
- 只获取当前页数据:指明数据只需要抓取当前页面
- 选择分页元素:指明数据当抓完当前页面后,也需要抓取下一页的数据。直到所有页面遍历完毕
- 选择分页元素:录制包含页码的相似元素 。开始运行前,需要切换到第一页。运行时,程序会按照,第一页-抓取数据,第二页-抓取数据这个顺序来进行数据的搜集,直到最后一页为止。
- 选择下一页数据:录制包含下一页的元素。运行时,程序会按照:抓取数据-下一页,抓取数据-下一页这个顺序来进行数据搜集。直到点击下一页页面无反馈为止。
- 保存文件至:指定输出的数据到变量
3、高级属性
- 单个数据抓取出错时,忽略错误,继续执行抓取:当搜集数据时,当某条数据发生错误时,是否跳过错误。
- 显示表头:生成的数据是否需要展示表头
- 停止值:当搜集到的数据包含某个目标值时,停止搜集数据。可以输入参数和变量
- 总等待超时时间(秒):元件整体的规定运行时间。超过主动停止
- 每页等待时间(秒):翻页情况下,当每页进行翻页后,最长等待多少时间后。页面没有变化(变化包括,元素出现,消失。布局改变。数据改变等),认为当前页翻页完毕。可以简单理解为,翻页后等待多少秒以后再进行翻页
- 分页器的class选择器:是否不使用定位器,使用css选择器来定位分页元素(高级人员配置项)
- 滑动元素块:当数据需要滑动页面才出现时。需要捕获滑动(高级人员配置项)
- 监听器元素:翻页情况下,当指定元素及其子代发生变化,才会触发翻页相关的代码(高级人员配置项)
4、使用说明
- 默认为文本,可以双击选择需要的其他属性,例如href
- 使用该元件抓取表格数据。使用相似元素抓取页面上具有相同结构的数据生成表格